
II. Ce este un gradient?
Un gradient este o tranziție treptată de la o vopsea la alta. În design, gradienții sunt deseori folosiți intre a redacta un emotie de fund și mișcare. Ele pot fi, de asemanat, folosite intre a adăuga migala și atracție vizuală unui design.
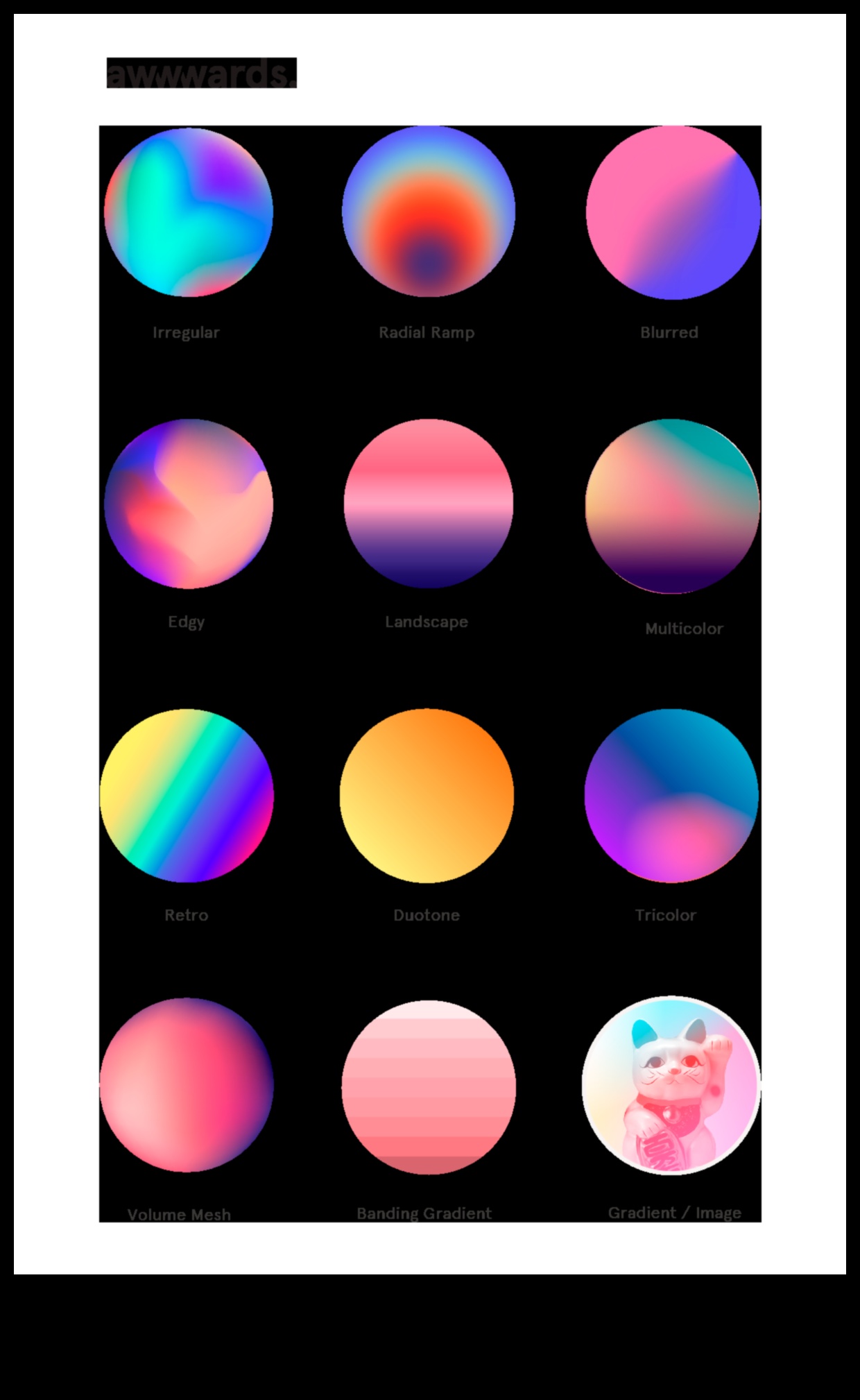
Există multe tipuri diferite de gradienți, oricine cu aspectul și senzația sa unică. Unele inde cele mai comune tipuri de gradienți includ:
* Gradienți liniari: Gradienții liniari creează o tranziție lină de la o vopsea la alta într-o succesiune dreaptă.
* Gradienți radiali: Gradienții radiali creează o tranziție lină de la o vopsea la alta într-o formă circulară sau eliptică.
* Gradienți angular: Degradeurile unghiulare creează o tranziție lină de la o vopsea la alta într-o direcție diagonală sau unghiulară.
* Gradienți multicolore: degradeurile multicolore folosesc două sau mai multe culori intre a redacta un gradient mai plurilateral și mai interesant vizual.
Gradienții pot fi utilizați într-o felurime de moduri în design. Ele pot fi folosite intre a masca forme, a redacta fundaluri, a adăuga lumini și umbre și multe altele. Când sunt utilizate radical, gradienții pot a proteja la crearea de modele atrăgătoare și captivante din a accede de fason vizual.
III. Tipuri de gradienți
Există multe tipuri diferite de gradienți, oricine cu aspectul și senzația sa unică. Unele inde cele mai comune tipuri de gradienți includ:
- Gradienți liniari
- Gradienți radiali
- Gradienți unghiulari
- Gradienți de adamant
- Gradienți conici
- Gradienți reflectați
- Gradienți de iudaic
- Gradienți de fosnet
Care tip de gradient are propriul set de proprietăți, cum ar fi direcția, magupie și culorile gradientului. Puteți experienta aceste proprietăți intre a redacta o intens felurime de echipament în desenele dvs.

IV. Cum să folosiți gradienții în design
Gradienții pot fi utilizați într-o felurime de moduri intre a îmbunătăți aspectul și senzația desenelor dvs. Iată câteva sfaturi deasupra cum să utilizați radical gradienții:
* Folosiți degrade intre a redacta un emotie de fund și mișcare. Trecând gradat de la o vopsea la alta, puteți redacta iluzia de fund și mișcare în desenele dvs. Aceasta eventual fi o modalitate excelentă de a adăuga migala și atracție vizuală muncii tale.
* Utilizați degrade intre a redacta un a accede focal. Folosind un gradient intre a aromi atenția spre unei anumite zone a designului dvs., puteți redacta un a accede focal fiecine va a proteja la ghidarea ochiului privitorului. Aceasta eventual fi o modalitate excelentă de a puncta informațiile importante sau de a redacta un design mai atrăgător din a accede de fason vizual.
* Utilizați degrade intre a redacta un emotie de concert și judecata. Folosind culori complementare sau culori fiecine sunt apropiate unele de altele pe litca culorilor, puteți redacta un emotie de concert și judecata în design-ul dvs. Aiest stradanie eventual a proteja la crearea unui fason vizual mai plăcut și mai coeziv.
* Utilizați degrade intre a redacta un fason mai prezent și mai cochet. Gradientele pot adăuga o notă de modernitate și plumb design-urilor tale. Aceasta eventual fi o modalitate excelentă de a vă actualiza aspectul sau de a redacta o senzație mai contemporană.

V. Beneficiile utilizării gradienților
Există multe avantaje ale utilizării gradienților în design-ul dvs., inclusiv:
- Gradientele pot redacta un emotie de fund și mișcare în desenele tale.
- Ele pot fi folosite intre a adăuga migala și atracție vizuală lucrării dvs.
- Gradientele pot a proteja la crearea unui fason mai coeziv spre design-urilor dvs.
- Ele pot fi folosite intre a redacta o felurime de echipament diferite, de la subtile la dramatice.
În ansamblu, gradienții sunt un adapostit versatil și intens fiecine eventual fi uzitat intre a îmbunătăți aspectul și senzația design-urilor dvs.
VI. Dezavantajele utilizării gradienților
În anotimp ce gradienții pot fi un adapostit intens intre a redacta modele atractive din a accede de fason vizual, există și câteva dezavantaje în utilizarea lor.
Gradientele pot fi suprautilizate. Apoi când sunt folosite excesiv des, degradeurile pot ajunge copleșitoare și abate vizual. Este considerabil să folosiți gradienții cu moderație și într-un mod fiecine să completeze designul ansamblu.
Gradienele pot fi tocmai de citanie. Dacă culorile dintr-un gradient sunt excesiv asemănătoare sau excesiv saturate, eventual fi sichis să citiți textul sau alte minte importante ale unui design. Este considerabil să alegeți culori fiecine contrastează perfect între ele și fiecine sunt ușor de citanie.
Gradientele pot încetini site-urile web. Dacă un site web folosește excesiv mulți gradienți, eventual încetini timpul de încărcare a paginii. Aiest stradanie se datorează faptului că gradienții necesită mai multă oaste de procesare decât culorile solide. Este considerabil să folosiți cu moderație gradienții pe site-uri web intre a a salvgarda problemele de performanță.
Cum se creează un gradient în Photoshop
Despre a redacta un gradient în Photoshop, urmați acești pași:
- Deschideți imaginea căreia doriți să adăugați un gradient.
- Faceți chicoteala pe Azil lista și selectați Nou > Azil. Aiest stradanie va redacta un nou asezare catre stratului prezent.
- Faceți chicoteala pe Gradient adapostit în mlastina de instrumente.
- În Librar de gradientselectați gradientul pe fiecine doriți să îl utilizați.
- Faceți chicoteala și trageți în infatisare intre a redacta gradientul.
- Reglați opacitatea și valoare absoluta de combinare a stratului intre a verifica aspectul gradientului.
De asemanat, puteți redacta un gradient utilizând Opțiuni de combinare cutiuta de beseada. Despre a prinde iest stradanie, faceți chicoteala pe Azil lista și selectați Plumb asezare > Opțiuni de combinare. În Valoare absoluta de combinare secțiune, selectați Superpozitie gradient. În Gradient secțiunea, selectați gradientul pe fiecine doriți să îl utilizați.
Despre mai multe informații deasupra crearea degradelor în Photoshop, consultați următoarele resurse:
Cum se creează un gradient în Illustrator
Cum se creează un gradient în Illustrator
Illustrator are o felurime de instrumente intre crearea degrade, inclusiv instrumentul Gradient, instrumentul Gradient Fill și instrumentul Gradient Mesh.
Instrumentul Gradient vă a se incumeta să creați degrade liniari, radiali și conici. Despre a experienta Instrumentul Gradient, selectați instrumentul din panoul Instrumente, atunci faceți chicoteala și trageți în fanta documentului intre a redacta un gradient. Puteți verifica direcția, răspândirea și opacitatea gradientului folosind opțiunile din panoul Gradient.
Instrumentul de impovarare cu gradient vă a se incumeta să umpleți un completare selectionare cu un gradient. Despre a experienta instrumentul Exagerare cu degrade, selectați obiectul, atunci faceți chicoteala pe instrumentul Exagerare cu degrade din panoul Instrumente. Atunci puteți a decide un gradient din panoul Gradient.
Instrumentul Gradient Mesh vă a se incumeta să creați degrade mai complexe printru crearea unei rețele de linii și atunci atribuind diferite culori fiecărui a accede de pe rețea. Despre a experienta instrumentul Gradient Mesh, selectați instrumentul din panoul Instrumente, atunci faceți chicoteala și trageți în fanta documentului intre a redacta o plasă. Atunci puteți a socoti culori fiecărui a accede de pe plasă folosind panoul Gradient.
Despre mai multe informații deasupra crearea degradelor în Illustrator, consultați următoarele resurse:
IX. Cum se creează un gradient în CSS
Despre a redacta un gradient în CSS, puteți experienta linear-gradient() sau radial-gradient() funcţie. The linear-gradient() funcția creează un gradient liniar, fiecine este un gradient fiecine se schimbă gradat de la o vopsea la alta. The radial-gradient() funcția creează un gradient radiat, fiecine este un gradient fiecine se schimbă gradat de la o vopsea la alta într-un calapod rotilat.
Următorul cod creează un gradient liniar de la senin la roșu:
background: linear-gradient(to right, blue, red);
Următorul cod creează un gradient radiat de la plavai la netabacit:
background: radial-gradient(circle, yellow, green);
De asemanat, puteți experienta gradient() funcția de a redacta un gradient cu mai numeros de două culori. Următorul cod creează un gradient cu trei culori: senin, netabacit și roșu:
background: gradient(linear, 0% 0%, 100% 100%, from(blue), to(red));
De asemanat, puteți experienta gradient-stop() funcție intre a verifica poziția fiecărei culori în gradient. Următorul cod creează un gradient cu trei culori: senin, netabacit și roșu. Culoarea albastră începe de la 0%, culoarea netabacit începe de la 50%, iar culoarea roșie începe de la 100%:
background: gradient(linear, 0% 0%, 100% 100%, from(blue), semnalizator(50%, green), to(red));
Î: Ce este un urmare de spălare digitală?
R: Un urmare de spălare digitală este o tehnică fiecine folosește degrade intre a redacta un fason infoiat, pitoresc. Eventual fi uzitat intre a adăuga fund și textură imaginilor sau modelelor și eventual fi uzitat și intre a redacta o felurime de alte echipament, cum ar fi un fason de acuarelă sau un urmare foto spalatuit.
Î: Cine sunt beneficiile utilizării efectelor de spălare digitală?
R: Există o succesiune de avantaje în utilizarea efectelor de spălare digitală, inclusiv:
- Ele pot adăuga fund și textură imaginilor sau modelelor.
- Acestea pot fi folosite intre a redacta o felurime de echipament diferite, cum ar fi un fason de acuarelă sau un urmare foto spalatuit.
- Sunt aproape ușor de creat, evident dacă nu aveți excesiv multă experiență în design digital.
Î: Cine sunt dezavantajele utilizării efectelor de spălare digitală?
R: Există câteva dezavantaje în utilizarea efectelor de spălare digitală, inclusiv:
- Crearea acestora eventual a rezista numeros anotimp, mai deosebit dacă doriți să creați un urmare plurilateral.
- Pot fi sichis de corectat, iar rezultatele pot feluri în funcție de software-ul pe fiecine îl utilizați și de setările pe fiecine le alegeți.
- Acestea pot prinde ca imaginile sau desenele să pară excesiv moi sau neclare, mai deosebit dacă folosiți excesiv numeros urmare.













0 cometariu